Evolve Lighting


Evolve Lighting specialise in high-end commercial light products. They came to us looking to
create a new, positive online experience for their customers.
Evolve Lighting has hundreds of product-variations - Each variation with a lot of detailed
information.
Making it easy for users to navigate that wealth of information was key for the success of the
site.
One way we accomplished this was by designing a filtering system which provided a simple means for
users to identify a specific product, or a range of products which match their criteria.
After detailed
discussions in the scoping session and weekly catch-ups, we made sure that everything works perfectly from a
user's perspective.
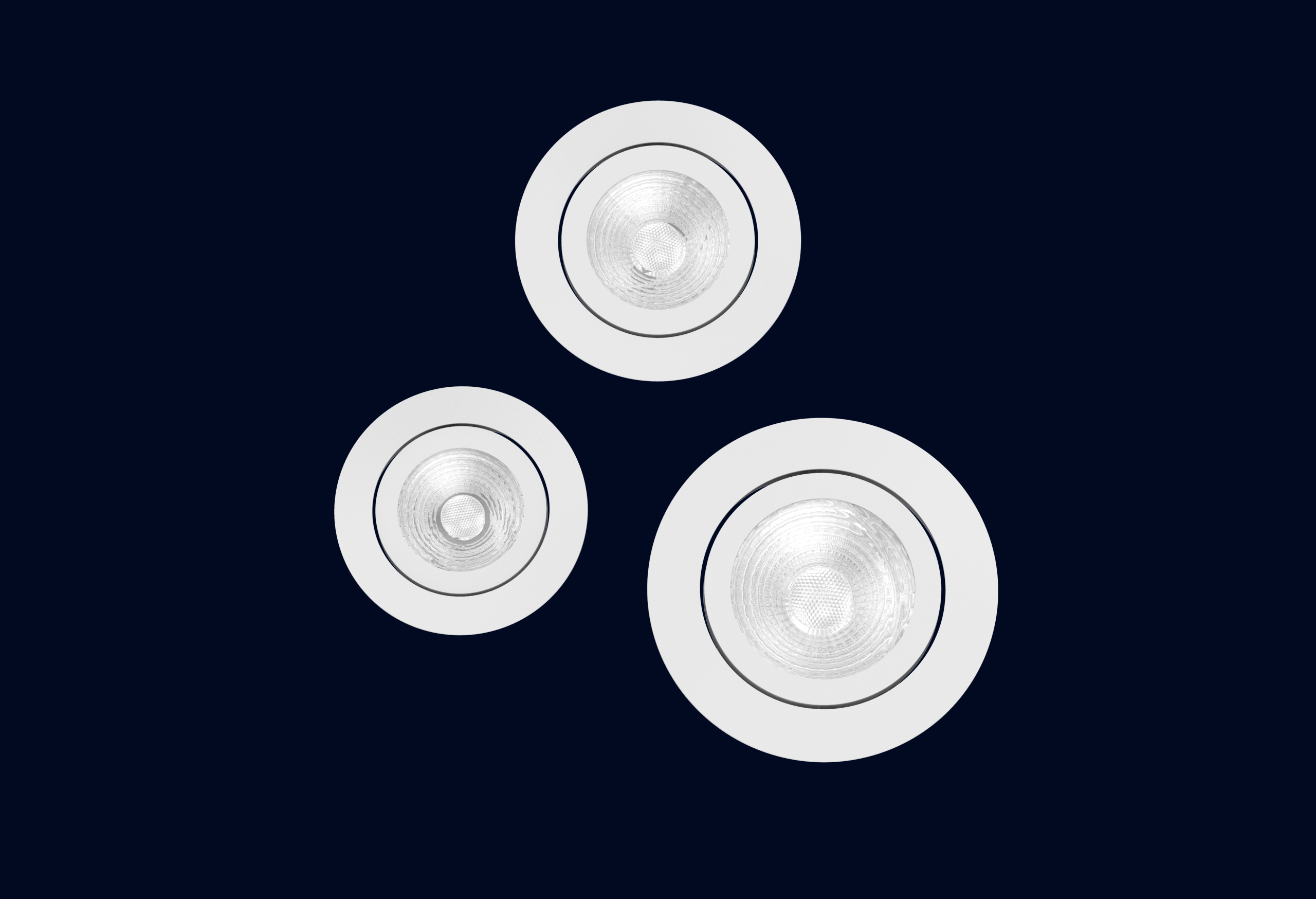
Creating a delightful visual interface.
Ba dum tsss.
Small animations throughout the site make sure that Evolve Lighting is perceived as a modern
and technology-focused company.
We used the metaphor of light throughout, creating soft drop shadows,
and used exposure effects to transition between pages. We wanted the page to feel as if it was being lit from
some external perspective. Check out the drop shadows reacting to cursor movement on desktop devices.
We needed to build an easy way to upload thousands of products, many with product images, and
to call on these from our Vue frontend.
As Evolve could already prepare all this information in spreadsheets, we built a custom
WordPress plugin which would import all these products from a CSV. We also extended the WordPress REST API to
allow our site to request and filter all these products based on a range of search criteria.
Our frontend
was created using our Nuxt.js starter kit which provided a great framework for building this site, and
dynamically rendering filtered products with Vue.js. We used GSAP to create all the animations throughout the
site.